AJAX окна v.1.1 для uCoz

Установка:
1. Идем в ПУ -- Дизайн -- Управление дизайном (css) и в самый низ ставим это:
1. Идем в ПУ -- Дизайн -- Управление дизайном (css) и в самый низ ставим это:
Code
/*--- Ajax окна V.1.1. ---*/
.xw-plain, .xw-resize, .xw-active {z-index: 99 !important;color:#E5E5E5;padding:0;position:absolute;background-color:none;border-radius:1px;box-shadow:0px 0px 0px 6px rgba(0, 0, 0, 0.45)}
.xw-hdr {text-align: left !important;white-space: nowrap !important;padding: 1px 0 0 0 !important;white-space: nowrap !important;zoom: 1 !important;height: 35px !important;}
.xw-hdr-text {vertical-align: 3px!important;cursor: default!important;color: #999 !important;font: normal 13px/35px Tahoma,Arial !important;line-height: 30px!important;}
.xw-sps, .xw-tc, .xw-tr{border-bottom:1px solid #eee;color:#000 !important;font-size:1.2em !important}
.xt{width:22px !important;;height:22px !important;;background:url('http://dj-sergey.ucoz.net/DJ-Sergey/ajax/1/oclose.png') no-repeat !important;float:right !important;border:0 !important;text-decoration:none !important;}
.xt-close{background-position:0 0 !important;}
.xt-close-over{background-position:0 -22 !important;}
.xw-bc, .xw-mr, .xw-bl, .xw-br, .xw-ml, .xw-mc{background:#fff !important;border:0 !important;border-radius:0px;moz-border-radius:0px;webkit-border-radius:3px;}
.xw-body{border:0 !important;padding-left:7px !important;padding-right:1px !important;}
.xw-tc {border-bottom: 1px solid #EEE !important;}
.xw-tl, .xw-tr, .xw-tc {background: #FAFAFA !important;border-bottom: 1px solid #EEE !important; border-radius: 3px 3px 0 0 !important;}
.xw-sps {display:none !important;}
.xw-plain, .xw-resize, .xw-active {z-index: 99 !important;color:#E5E5E5;padding:0;position:absolute;background-color:none;border-radius:1px;box-shadow:0px 0px 0px 6px rgba(0, 0, 0, 0.45)}
.xw-hdr {text-align: left !important;white-space: nowrap !important;padding: 1px 0 0 0 !important;white-space: nowrap !important;zoom: 1 !important;height: 35px !important;}
.xw-hdr-text {vertical-align: 3px!important;cursor: default!important;color: #999 !important;font: normal 13px/35px Tahoma,Arial !important;line-height: 30px!important;}
.xw-sps, .xw-tc, .xw-tr{border-bottom:1px solid #eee;color:#000 !important;font-size:1.2em !important}
.xt{width:22px !important;;height:22px !important;;background:url('http://dj-sergey.ucoz.net/DJ-Sergey/ajax/1/oclose.png') no-repeat !important;float:right !important;border:0 !important;text-decoration:none !important;}
.xt-close{background-position:0 0 !important;}
.xt-close-over{background-position:0 -22 !important;}
.xw-bc, .xw-mr, .xw-bl, .xw-br, .xw-ml, .xw-mc{background:#fff !important;border:0 !important;border-radius:0px;moz-border-radius:0px;webkit-border-radius:3px;}
.xw-body{border:0 !important;padding-left:7px !important;padding-right:1px !important;}
.xw-tc {border-bottom: 1px solid #EEE !important;}
.xw-tl, .xw-tr, .xw-tc {background: #FAFAFA !important;border-bottom: 1px solid #EEE !important; border-radius: 3px 3px 0 0 !important;}
.xw-sps {display:none !important;}
Смотрите также:

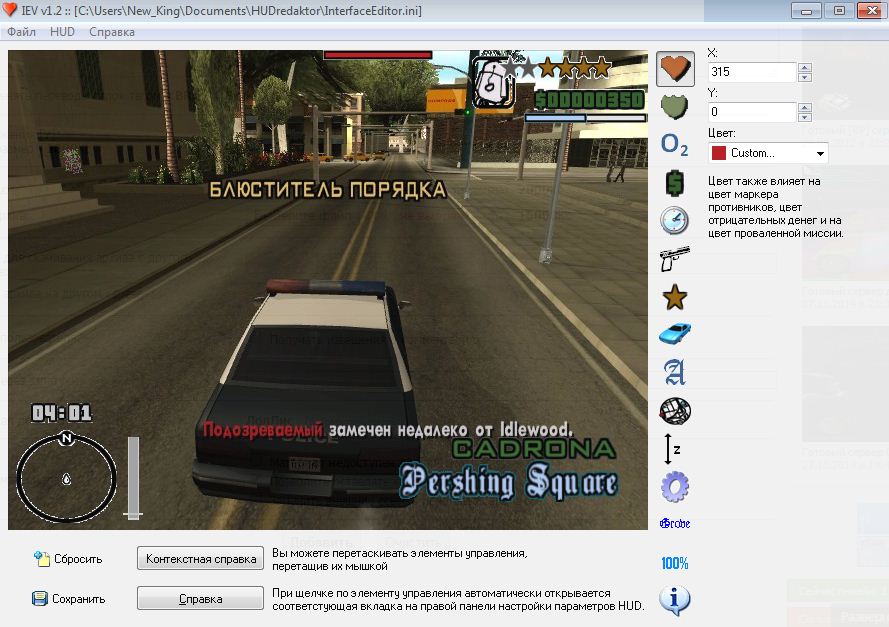
Редактор Худа для GTA San Andreas
Interface Editor Visual (IEV) предназначен для визуальной расстановки элементов интерфейса игры GTA: San Andreas.
Минимальная длина комментария - 50 знаков. комментарии модерируются
