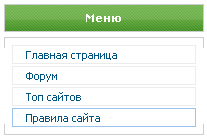
Красивое CSS меню для uCoz

Простенько без лишнего веса, вертикальное меню для ucoz на CSS.
В любое место
Вставляем HTML в любое место на сайте, где хотите видеть вертикальное меню ucoz:
В CSS
П.У - Дизайн - Управление дизайном (CSS):
В любое место
Вставляем HTML в любое место на сайте, где хотите видеть вертикальное меню ucoz:
Code
<ul class="uz">
<li class="m"><a class="m" href="/">Главная страница</a></li>
<li class="m"><a class="m" href="/forum">Форум</a></li>
<li class="m"><a class="m" href="/dir">Топ сайтов</a></li>
<li class="m"><a class="m" href="forum/0-0-0-36">Правила сайта</a></li>
</ul>
<li class="m"><a class="m" href="/">Главная страница</a></li>
<li class="m"><a class="m" href="/forum">Форум</a></li>
<li class="m"><a class="m" href="/dir">Топ сайтов</a></li>
<li class="m"><a class="m" href="forum/0-0-0-36">Правила сайта</a></li>
</ul>
В CSS
П.У - Дизайн - Управление дизайном (CSS):
Code
ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
Смотрите также:

СКРИПТ PAYEER УДВОИТЕЛЯ — MAGIC-MONEY
СКРИПТ PAYEER УДВОИТЕЛЯ — MAGIC-MONEY с красивым дизайном! Привлечет Ваших инвесторов и вкладчиков!
Скрипт основан по принципу увеличение денег! В скрипт встроен резерв проекта, а та...

Промо шаблон, для скрипта сёрфинга сайтов
Состоит из 1 страницы
Минимальная длина комментария - 50 знаков. комментарии модерируются