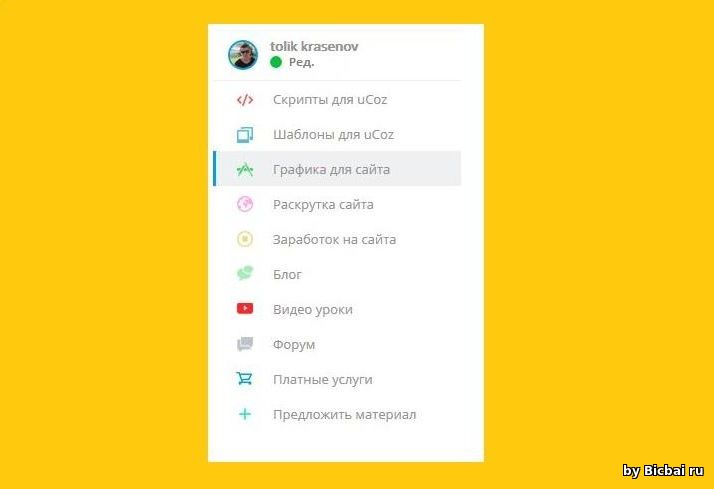
Вертикальное разноцветное меню

Описание:
Всем привет! вот решил сделать очередное вертикальное меню для сайта на юкоз в светлых тонах с мини профилем больше писать нечего по этому приступим к установки.
Установка:
1. В нужное места ставим код меню
<div id="us_l_prof">
<div id="ava_l_prof"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="ССЫЛКА НА НЕТ АВАТАРА"><?endif?></div>
<div id="namst_l_prof">
<b><?if($USER_FULL_NAME$)?>$USER_FULL_NAME$<?else?>$USERNAME$<?endif?></b>
<span><?if($GROUP_ID$=="0")?><a href="$LOGIN_LINK$"><b>Войти</b></a><?else?><i></i><a href="/index/11"><b>Ред.</b></a><?endif?></span>
</div>
<div class="clr"></div>
</div>
<div id="menu_l">
<ul>
<li><a href="/"><i></i>Скрипты для uCoz</a></li>
<li><a href="/"><i style="background-position: center -30px ;"></i>Шаблоны для uCoz</a></li>
<li><a href="/"><i style="background-position: center -60px ;"></i>Графика для сайта</a></li>
<li><a href="/"><i style="background-position: center -90px ;"></i>Раскрутка сайта</a></li>
<li><a href="/"><i style="background-position: center -120px ;"></i>Заработок на сайта</a></li>
<li><a href="/"><i style="background-position: center -150px ;"></i>Блог</a></li>
<li><a href="/"><i style="background-position: center -180px ;"></i>Видео уроки</a></li>
<li><a href="/"><i style="background-position: center -210px ;"></i>Форум</a></li>
<li><a href="/"><i style="background-position: center -240px ;"></i>Платные услуги</a></li>
<li><a href="/"><i style="background-position: center -270px ;"></i>Предложить материал</a></li>
</ul>
</div>
2. Теперь в таблицу стилей ставим в самый конец:
#clr {clear: both;}
#us_l_prof { border-right: 1px solid #EEEEEE; width: 250px; }
#ava_l_prof { width: 30px; height: 30px; border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; -webkit-border-radius: 50%; overflow: hidden; border: 2px solid #00A0E4; margin: 10px 15px; margin-right: 12px; float: left; }
#ava_l_prof img { width: 30px; height: 30px; object-fit: cover; }
#namst_l_prof { padding-top: 6px; padding-bottom: 9px; border-bottom: 1px solid #EDF1F7; }
#namst_l_prof b { display: block; color: #949494; font-size: 13px; font-family: inherit 'Open Sans',Arial, Tahoma, sans-serif; line-height: 20px; }
#namst_l_prof span i { float: left; width: 12px; height: 12px; margin-right: 5px; background: #00C238; border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; -webkit-border-radius: 50%; }
#namst_l_prof span b { color: #949494; font-size: 11px; font-family: inherit 'Open Sans',Arial, Tahoma, sans-serif; line-height: 15px; }
#menu_l { border-right: 1px solid #EEEEEE; }
#menu_l ul li { width: 250px; }
#menu_l ul li a { color: #949494; font-size: 13px; font-family: inherit 'Open Sans',Arial, Tahoma, sans-serif; line-height: 35px; display: block; border-left: 3px solid #FFF; }
#menu_l ul li a:hover { border-left: 3px solid #00A0E4; background: #EEF0F1; }
#menu_l ul li i{ background: url("../img/bg_lm.png") top 0 center no-repeat; width: 57px; height: 30px; float: left; margin-top: 3px; display: block; }
Смотрите также:

С системой оплатой через вебмани.