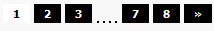
Черный переключатель для uCoz

Заходим в Панель Управления - Дизайн - Управление дизайном(CSS), этот код вставляете в самый низ:
Code
/* Pages dj-sergey.ucoz.net */
.catPages2, .pagesBlockuz2, .pagesBlock2 {color:#000000;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link, .pagesBlockuz2 a:link, .pagesBlock2 a:link
.catPages2 a:visited, .pagesBlockuz2 a:visited,
.catPages2 a:hover, .pagesBlockuz2 a:hover,
.catPages2 a:active, .pagesBlockuz2 a:active {text-decoration:none;color: #FFFFFF;background:#BEBEBE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover, .pagesBlockuz2 a:hover {background:#000000;color:#000000;font-weight:bold;}
.catPages2 b, .pagesBlockuz2 b {text-decoration:none;background:#000000;padding:3px 10px;color:#000000;font-size:11px;}
.catPages1, .pagesBlockuz1 {color:#607080;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link, .pagesBlockuz1 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active {text-decoration:none;color: #FFFFFF;background:#000000;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover, .pagesBlockuz1 a:hover {background:#FFFFFF;color:#000000;font-weight:bold;}
.catPages1 b, .pagesBlockuz1 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#000000;font-size:11px;}
/*----------------------------------*/
.catPages2, .pagesBlockuz2, .pagesBlock2 {color:#000000;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link, .pagesBlockuz2 a:link, .pagesBlock2 a:link
.catPages2 a:visited, .pagesBlockuz2 a:visited,
.catPages2 a:hover, .pagesBlockuz2 a:hover,
.catPages2 a:active, .pagesBlockuz2 a:active {text-decoration:none;color: #FFFFFF;background:#BEBEBE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover, .pagesBlockuz2 a:hover {background:#000000;color:#000000;font-weight:bold;}
.catPages2 b, .pagesBlockuz2 b {text-decoration:none;background:#000000;padding:3px 10px;color:#000000;font-size:11px;}
.catPages1, .pagesBlockuz1 {color:#607080;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link, .pagesBlockuz1 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active {text-decoration:none;color: #FFFFFF;background:#000000;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover, .pagesBlockuz1 a:hover {background:#FFFFFF;color:#000000;font-weight:bold;}
.catPages1 b, .pagesBlockuz1 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#000000;font-size:11px;}
/*----------------------------------*/
Смотрите также:

Красивый, лёгкий вид комментариев
Красивый, лёгкий вид комментариев для ucoz, к чему слова установите и вы сами все поймёте.

PubModsServ 0.3c
Старый мод
Минимальная длина комментария - 50 знаков. комментарии модерируются