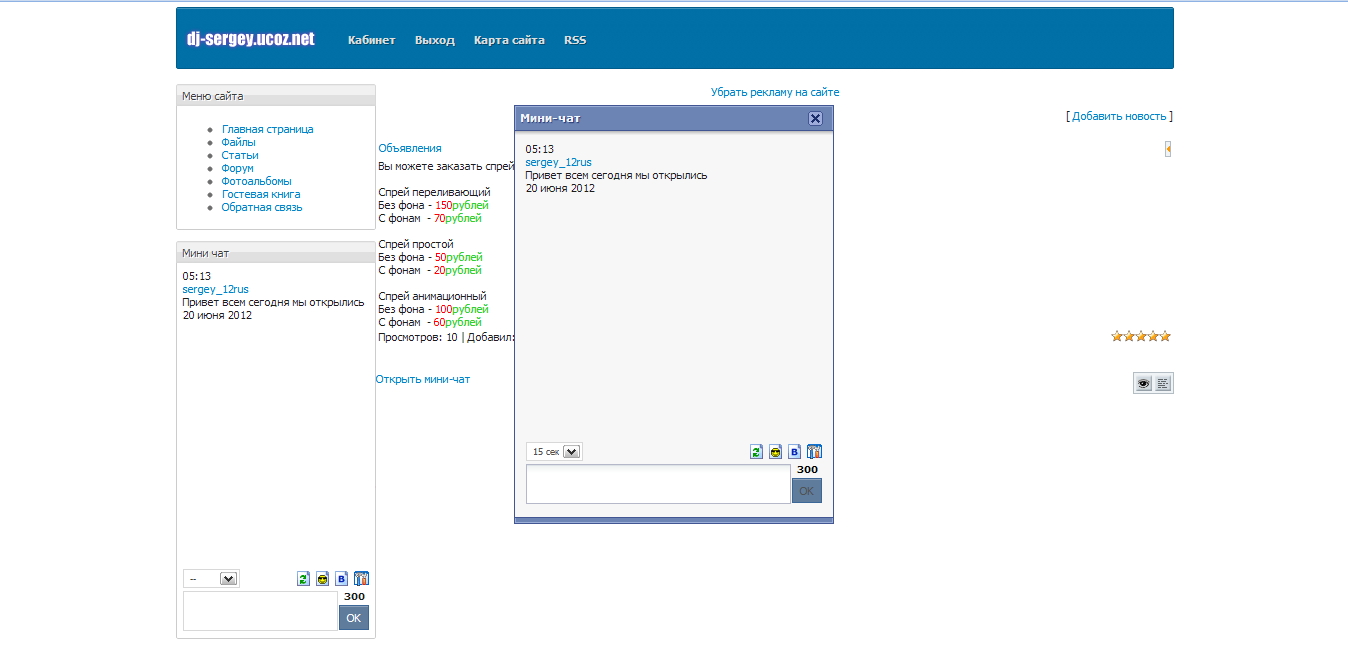
Мини-чат в Ajax окне

Очень часто не хватает места для мини-чата, но поставить его хочется и даже необходимо. Вот именно для таких случаев и написан этот скрипт, который выводит чат в ajax окне при нажатии на ссылку или кнопку ( в зависимости от того как вы все настроите ).
Мини-чат в аякс окне, появляется по центру сайта,можно подвинуть в любое место.
Ставим код туда,где устанавливаем ajax с чатом
Code
<script type="text/javascript">
function openchat(){new _uWnd('chat','Мини-чат',300,100,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, $("#chat").html() )}
</script>
<div style="display:none;" id="chat">$CHAT_BOX$</div>
function openchat(){new _uWnd('chat','Мини-чат',300,100,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, $("#chat").html() )}
</script>
<div style="display:none;" id="chat">$CHAT_BOX$</div>
Эту ссылку ставим туда,где хотите видеть ссылку вызова мини-чата:
Code
<a href="#" onclick="openchat();">Открыть мини-чат</a>
Смотрите также:

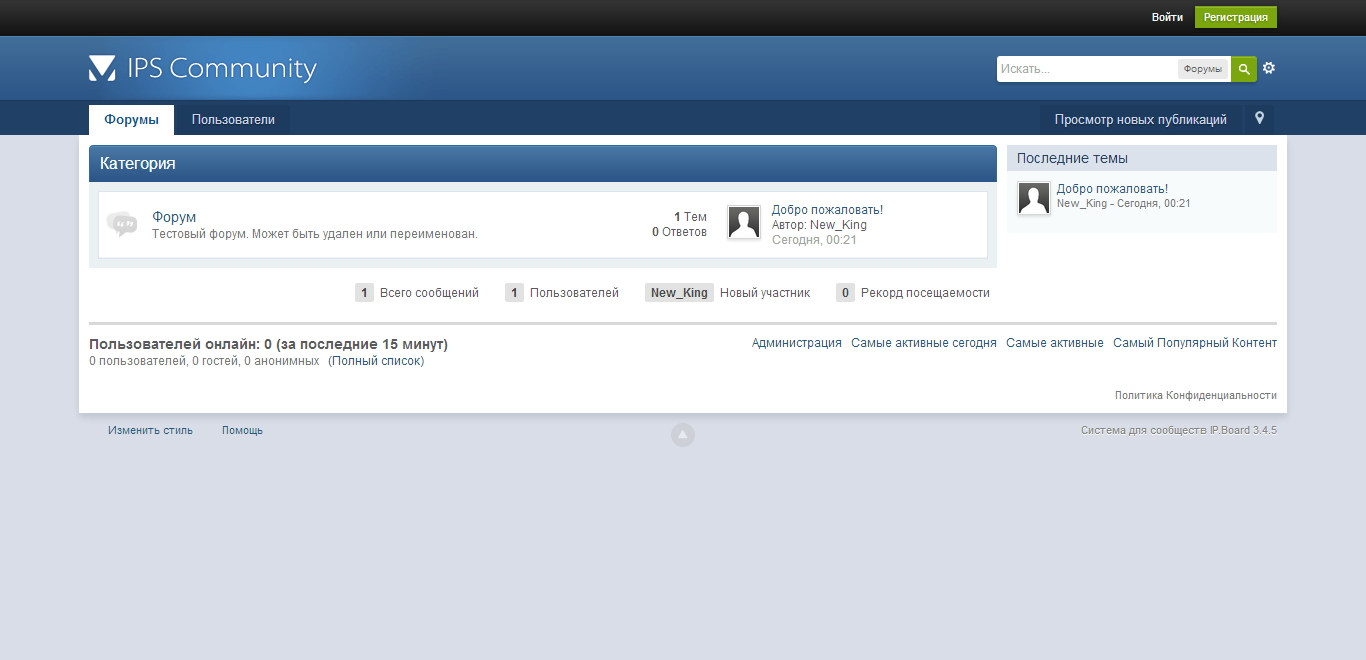
IPB 3.4.5 RUS NULLED
Русская версия форума IPB 3.4.5.

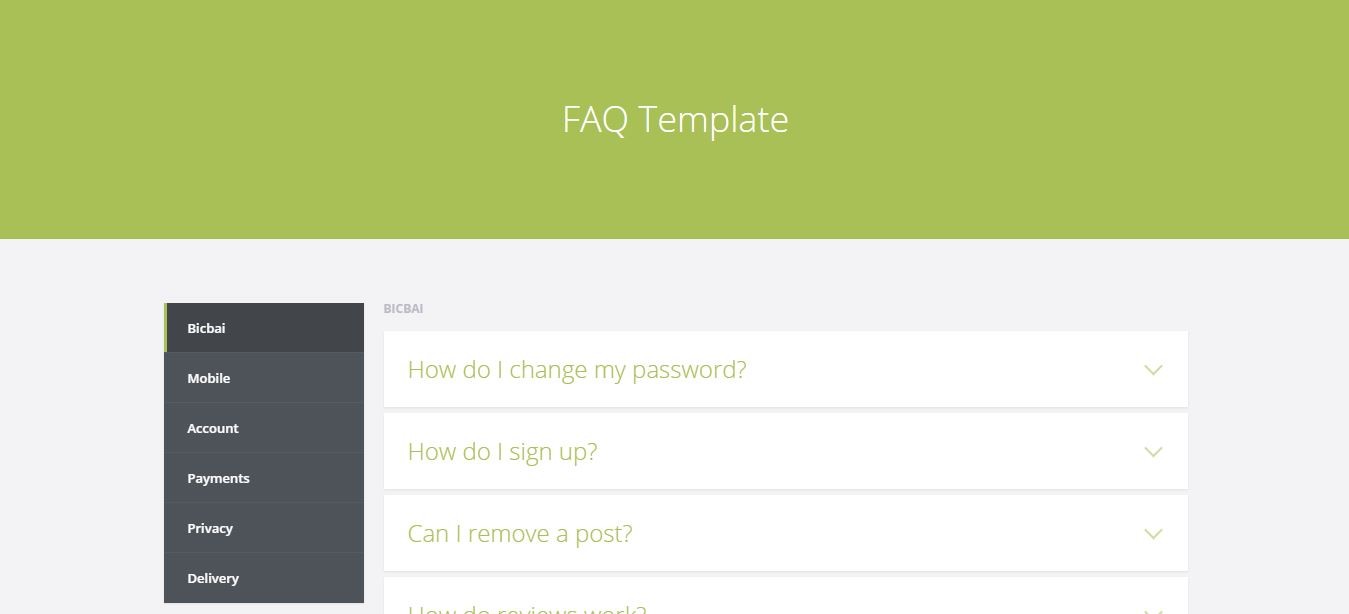
Красивый html FAQ страницы
Состоит из одной страницы. Красивый дизайн, поэтому я добавляю его суда.
Минимальная длина комментария - 50 знаков. комментарии модерируются