Возрастное ограничение для сайта ucoz

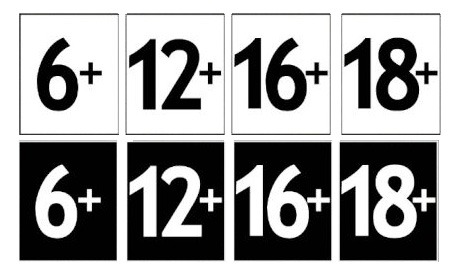
Данный скрипт выводит иконку с возрастным ограничением на вашем сайте. Думаю пригодится владельцам сайтов/форумов с аудиовизуальным контентом.
Установка:
На нужную страницу вставляем код
Code
<div class="restriction"></div>
<script type="text/javascript">
setTimeout(function(){$('.restriction').fadeOut('fast')},1000); //1000 = 10 секунд
</script>
<style>
.restriction {
position: fixed;left:0;
bottom: 5px;
right: 15px;
width: 108px;
height: 133px;
background: url("http://dj-sergey.ucoz.net/_ld/1/94335005.jpg") no-repeat scroll 64% 5%;
}
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);
z-index: 10;
opacity: 0.8;
filter:alpha(opacity=80); /* IE */
-moz-opacity: 0.80; /* Firefox */
</style>
<script type="text/javascript">
setTimeout(function(){$('.restriction').fadeOut('fast')},1000); //1000 = 10 секунд
</script>
<style>
.restriction {
position: fixed;left:0;
bottom: 5px;
right: 15px;
width: 108px;
height: 133px;
background: url("http://dj-sergey.ucoz.net/_ld/1/94335005.jpg") no-repeat scroll 64% 5%;
}
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);
z-index: 10;
opacity: 0.8;
filter:alpha(opacity=80); /* IE */
-moz-opacity: 0.80; /* Firefox */
</style>
если вы хотите, чтобы отображалось на всех страницах ставьте в нижнюю часть сайта.
Таблица имеет 8 изображений по 4 возрастам, в двух видах цветов. Для выбора другого возраста меняем %:
Code
background: url("http://dj-sergey.ucoz.net/_ld/1/94335005.jpg") no-repeat scroll 96% 5% transparent;
96% - горизонтальное отображение.
5% - вертикальное отображение.
Для установки своего изображения, замените изображение на своё и измените %:
Code
background: url(" ваше изображение ") no-repeat scroll 0% 0% transparent;
Смотрите также:

Скрипт качок для Samp
Этот скрипт добавит к вам на сервер, работающие спортзалы, в котором можно тренироваться. Особенности скрипта: - Качалка работает в каждом спортзале штата Сан Андреаса. - Есть специальная раздев...
Минимальная длина комментария - 50 знаков. комментарии модерируются