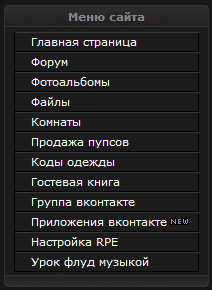
Черное меню для сайта

Code
blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url();
border: 1px solid #000000;
border-top: 1px solid #333333;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #333333;
border-top: 1px solid #333333;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
background: #333333 url("") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url();
border: 1px solid #000000;
border-top: 1px solid #333333;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #333333;
border-top: 1px solid #333333;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
background: #333333 url("") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
Вид ссылок
Code
<span class="blockmenu">
<a href="http://murclub-busines.ucoz.ru">Главная страница</a>
<a href="http://murclub-busines.ucoz.ru/forum">Форум</a>
<a href="http://murclub-busines.ucoz.ru/photo/">Фотоальбомы</a>
</span>
<a href="http://murclub-busines.ucoz.ru">Главная страница</a>
<a href="http://murclub-busines.ucoz.ru/forum">Форум</a>
<a href="http://murclub-busines.ucoz.ru/photo/">Фотоальбомы</a>
</span>
Смотрите также:

Plugin Manager v1.1.0
Плагин добавляет в админку 3 опции позволяющие управлять плагинами на сервере, а именно загрузить, перезагрузить или выгрузить плагин.

Рип html шаблон
Сойдёт на время. Только 1 страница.
Минимальная длина комментария - 50 знаков. комментарии модерируются