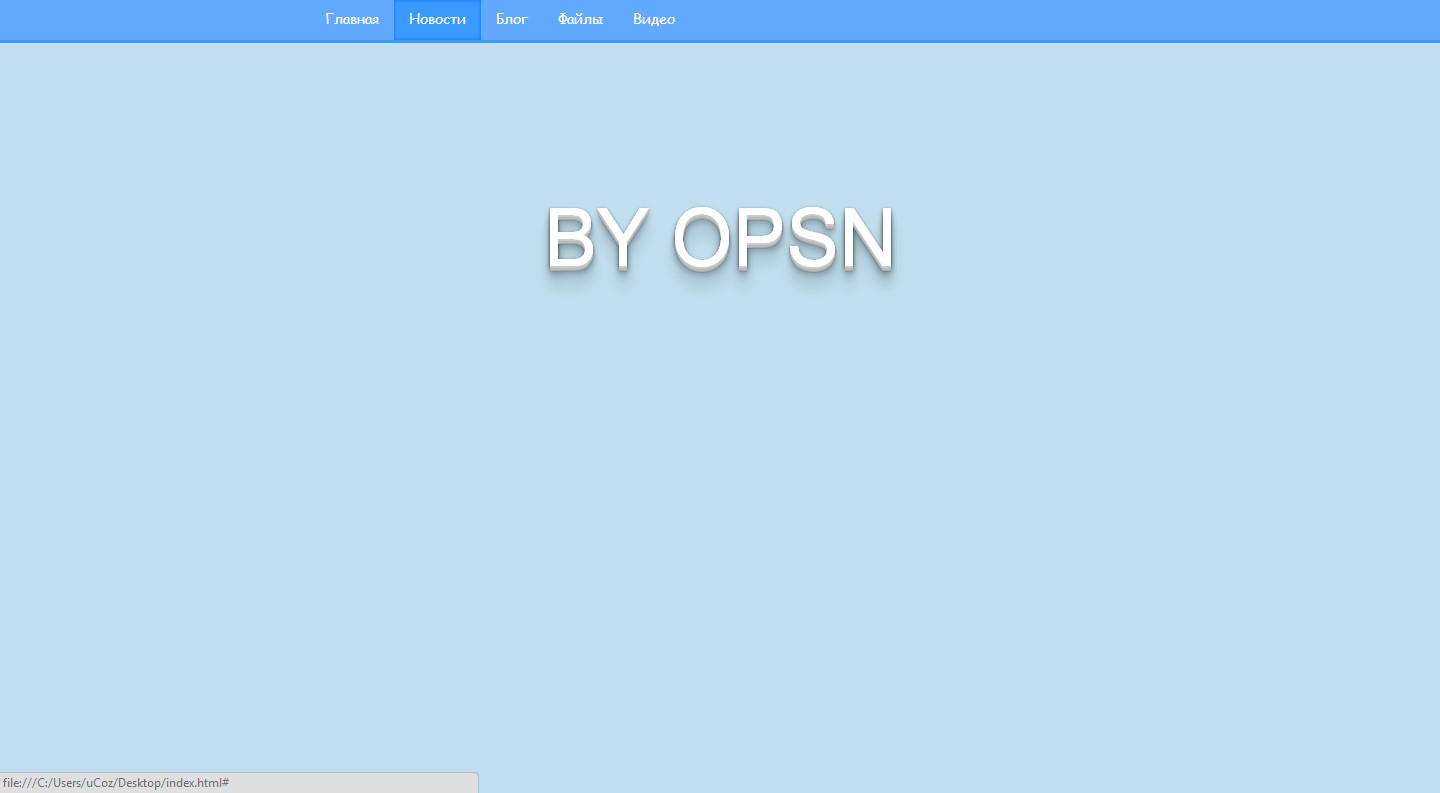
Горизонтальное меню на css

Простенькое горизонтальное меню для сайта на любом движке. Пишите комментарии;)
HTML разметка:
<div align="right"><div align="center"><div align="left"><div class="menu">
<div class="menu-width">
<ul class="menu-ul">
<a href="#"><li>Главная</li></a>
<a href="#"><li>Новости</li></a>
<a href="#"><li>Блог</li></a>
<a href="#"><li>Файлы</li></a>
<a href="#"><li>Видео</li></a>
</ul>
</div>
</div> </div></div></div>
CSS:
<style type="text/css">
div.menu {background: #252932;width: 100%;height: 40px;border-bottom: 3px solid #3B9AFF;}
div.menu-width {width: 900px;margin: 0 auto;}
ul.menu-ul {list-style: none;}
ul.menu-ul li {float: left;line-height: 37px;padding: 0 15px 0 15px;height: 40px;}
ul.menu-ul li:hover {background: #3B9AFF;-webkit-box-shadow: inset 0px 0px 5px #0374FF;-moz-box-shadow: inset 0px 0px 5px #0374FF;box-shadow: inset 0px 0px 5px #0374FF;}
ul.menu-ul a {font-size: 14px;color: #fff;font-family: Comic Sans MS;font-weight: normal;}
body {
background-image: url('http://rewalls.com/pic/201109/2560x1440/reWalls.com-46544.jpg');
)
</style>
div.menu {background: #252932;width: 100%;height: 40px;border-bottom: 3px solid #3B9AFF;}
div.menu-width {width: 900px;margin: 0 auto;}
ul.menu-ul {list-style: none;}
ul.menu-ul li {float: left;line-height: 37px;padding: 0 15px 0 15px;height: 40px;}
ul.menu-ul li:hover {background: #3B9AFF;-webkit-box-shadow: inset 0px 0px 5px #0374FF;-moz-box-shadow: inset 0px 0px 5px #0374FF;box-shadow: inset 0px 0px 5px #0374FF;}
ul.menu-ul a {font-size: 14px;color: #fff;font-family: Comic Sans MS;font-weight: normal;}
body {
background-image: url('http://rewalls.com/pic/201109/2560x1440/reWalls.com-46544.jpg');
)
</style>
Смотрите также:

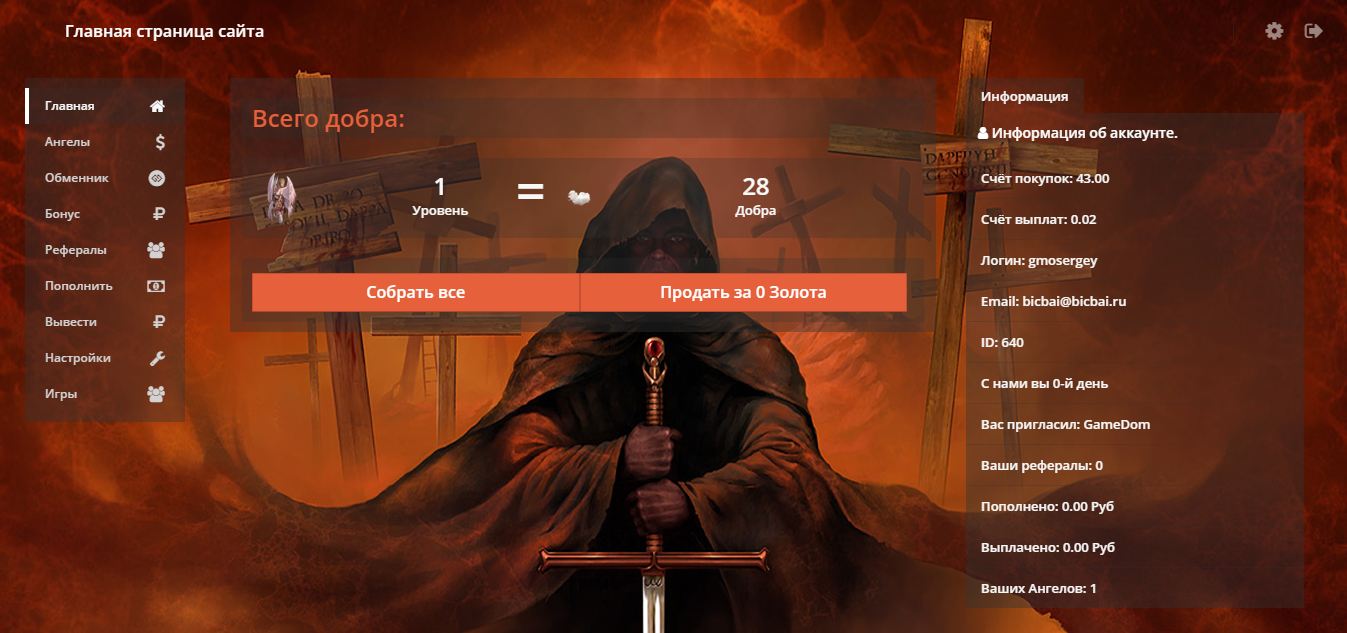
Рип HTML шаблона angelsss от Бикбая
В архиве несколько страниц.
Автор рипа: Бикбай
Источник: dj-sergey.ucoz.net

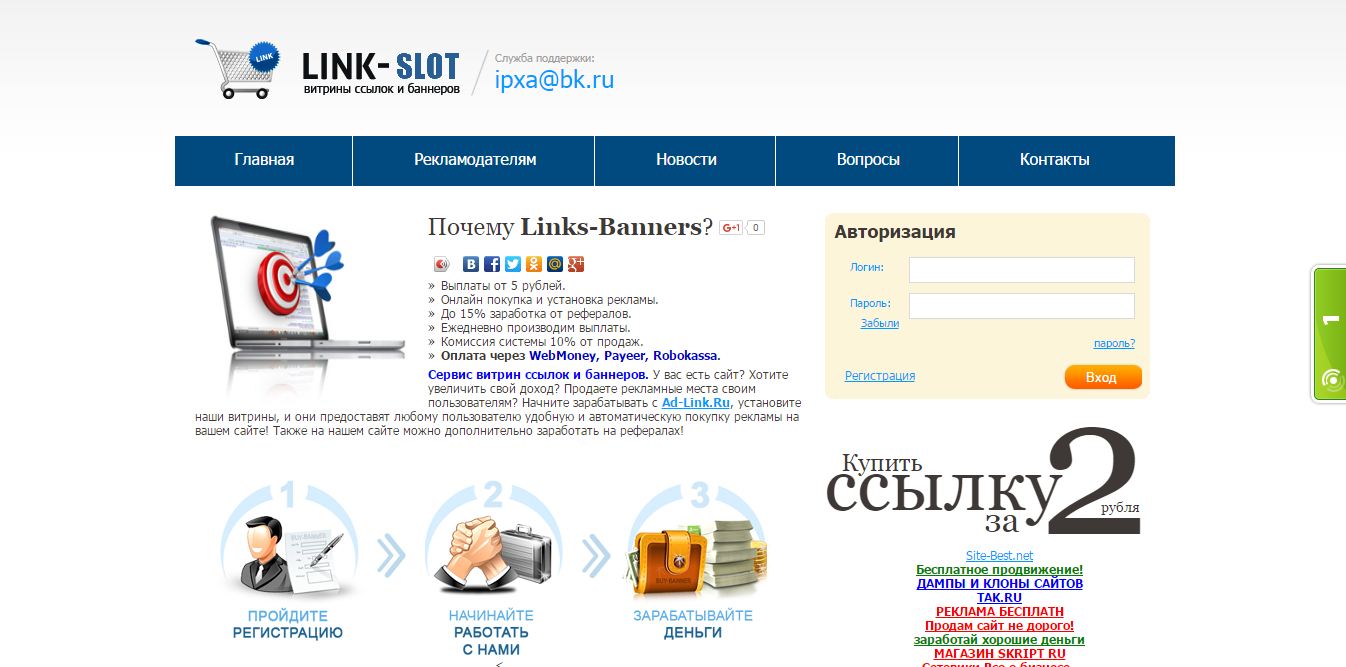
СКРИПТ ВИТРИНЫ ССЫЛОК И БАННЕРОВ BUY-LINKS
что было исправлено и доработано в скрипте Buy-Links?
1) Исправлена ошибка оправки на мыло нового пароля(Работает и на бесплатном хостинге!).
2) Доработали раздел рекламодатели (Ра...
Минимальная длина комментария - 50 знаков. комментарии модерируются