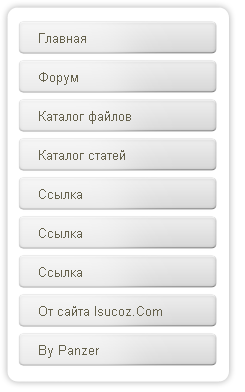
Простое белое вертикальное меню

В CSS
Code
#menu {width:199px;font-family:arial;}
ul {list-style:none;margin:0;padding:0;}
#menu ul li {margin:0 0 3px 0;}
#menu li a {height:26px;text-decoration: none;font-size:13px;text-align:left;}
#menu li a:link, #menu li a:visited {color:#65614c;display:block;background:url('http://www.umage.ru/images/menu.png');padding:10px 0 0 20px;}
#menu li a:hover {background:url('http://www.umage.ru/images/menur.png');color:#474747;}
ul {list-style:none;margin:0;padding:0;}
#menu ul li {margin:0 0 3px 0;}
#menu li a {height:26px;text-decoration: none;font-size:13px;text-align:left;}
#menu li a:link, #menu li a:visited {color:#65614c;display:block;background:url('http://www.umage.ru/images/menu.png');padding:10px 0 0 20px;}
#menu li a:hover {background:url('http://www.umage.ru/images/menur.png');color:#474747;}
В блок
Code
<div id="menu">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="/load/">Каталог файлов</a></li>
<li><a href="/load/">Каталог статей</a></li>
<li><a href="/">Ссылка</a></li>
<li><a href="/">Ссылка</a></li>
<li><a href="/">Ссылка</a></li>
<li><a href="/">dj-sergey.ucoz.net</a></li>
</ul>
</div>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="/load/">Каталог файлов</a></li>
<li><a href="/load/">Каталог статей</a></li>
<li><a href="/">Ссылка</a></li>
<li><a href="/">Ссылка</a></li>
<li><a href="/">Ссылка</a></li>
<li><a href="/">dj-sergey.ucoz.net</a></li>
</ul>
</div>
Смотрите также:

Text Converter
С ней можно использовать русские буквы в GameTextForPlayer

ШАПКА В СТИЛЕ ИГРЫ WORLD OF TANKS
Оформление для ютуба!
Минимальная длина комментария - 50 знаков. комментарии модерируются