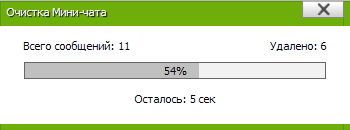
Очистка мини-чата v.1.5

Очистка мини-чата v.1.5 для ucoz
Отличный скрипт для очистки Вашего Мини-чата, теперь не придется удалять каждое сообщение по очереди, этот скрипт автоматически удаляет сообщения. На сегодняшний день это последняя версия скрипта
Возможности скрипта "Очистка мини-чата":
- Удаляет сообщения, можно настроить интервал (по умолчанию удаляет в 1 секунду)
- Анимация прогресса во время удаления сообщений
- Процент выполнения на прогресс-баре
Минус скрипта (незначительный):
- Не правильный счет процента. (В некоторых случаях)
Этот код выводим туда, где хотите видеть кнопку "Очистка чата"
Code
<img alt="" border="0" align="absmiddle" src="http://trane73.ru/i/delete.png" onclick="delete_chat()" title="Очистка чата">
В конец "форма добавления сообщений" мини-чата:
Code
<script type="text/javascript" src="http://dj-sergey.ucoz.net/DJ-Sergey/mini_cot/1/trane73.del2.js"></script>
<style type="text/css">
.del_chat {width:300px;height:15px;border:1px solid #666;background:#f2f2f2;margin:10px 0;} /* сам прогресс-бар, цвет рамки и фона */
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {background:#c0c0c0;height:13px;width:1px;float:left;padding:1px;} /* стиль полоски прогресс-бара (главное цвет) */
.del_proc {margin-top:-25px;margin-bottom:15px;} /* процент удалённых сообщений */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравниание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
<style type="text/css">
.del_chat {width:300px;height:15px;border:1px solid #666;background:#f2f2f2;margin:10px 0;} /* сам прогресс-бар, цвет рамки и фона */
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {background:#c0c0c0;height:13px;width:1px;float:left;padding:1px;} /* стиль полоски прогресс-бара (главное цвет) */
.del_proc {margin-top:-25px;margin-bottom:15px;} /* процент удалённых сообщений */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравниание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
Смотрите также:

Оформление игрового проекта в psd для группы вконтакте
Готовая обложка в psd исходнике для группы вконтакте.

7_The_big_picture
интересно
Минимальная длина комментария - 50 знаков. комментарии модерируются