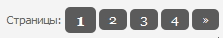
Красивые переключатели страниц для ucoz

В CSS стили вставляем данный код:
Code
.catPages1 a:link,
.catPages1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.catPages1 a:hover {background-color:#5c5b5b;}
.catPages1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.catPages1 b,
.catPages1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}
.pagesBlockuz2 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;}
.pagesBlockuz2 a:link,
.pagesBlockuz2 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.pagesBlockuz2 a:hover {background-color:#5c5b5b;}
.pagesBlockuz2 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.pagesBlockuz2 b,
.pagesBlockuz2 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}
.pagesBlockuz1 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;}
.pagesBlockuz1 a:link,
.pagesBlockuz1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.pagesBlockuz1 a:hover {background-color:#5c5b5b;}
.pagesBlockuz1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.pagesBlockuz1 b,
.pagesBlockuz1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}
.pagesBlock1 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;}
.pagesBlock1 a:link,
.pagesBlock1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.pagesBlock1 a:hover {background-color:#5c5b5b;}
.pagesBlock1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.pagesBlock1 b,
.pagesBlock1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}
.catPages1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.catPages1 a:hover {background-color:#5c5b5b;}
.catPages1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.catPages1 b,
.catPages1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}
.pagesBlockuz2 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;}
.pagesBlockuz2 a:link,
.pagesBlockuz2 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.pagesBlockuz2 a:hover {background-color:#5c5b5b;}
.pagesBlockuz2 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.pagesBlockuz2 b,
.pagesBlockuz2 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}
.pagesBlockuz1 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;}
.pagesBlockuz1 a:link,
.pagesBlockuz1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.pagesBlockuz1 a:hover {background-color:#5c5b5b;}
.pagesBlockuz1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.pagesBlockuz1 b,
.pagesBlockuz1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}
.pagesBlock1 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;}
.pagesBlock1 a:link,
.pagesBlock1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.pagesBlock1 a:hover {background-color:#5c5b5b;}
.pagesBlock1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.pagesBlock1 b,
.pagesBlock1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}
Смотрите также:

DR_trap_challenge_final
Норм...

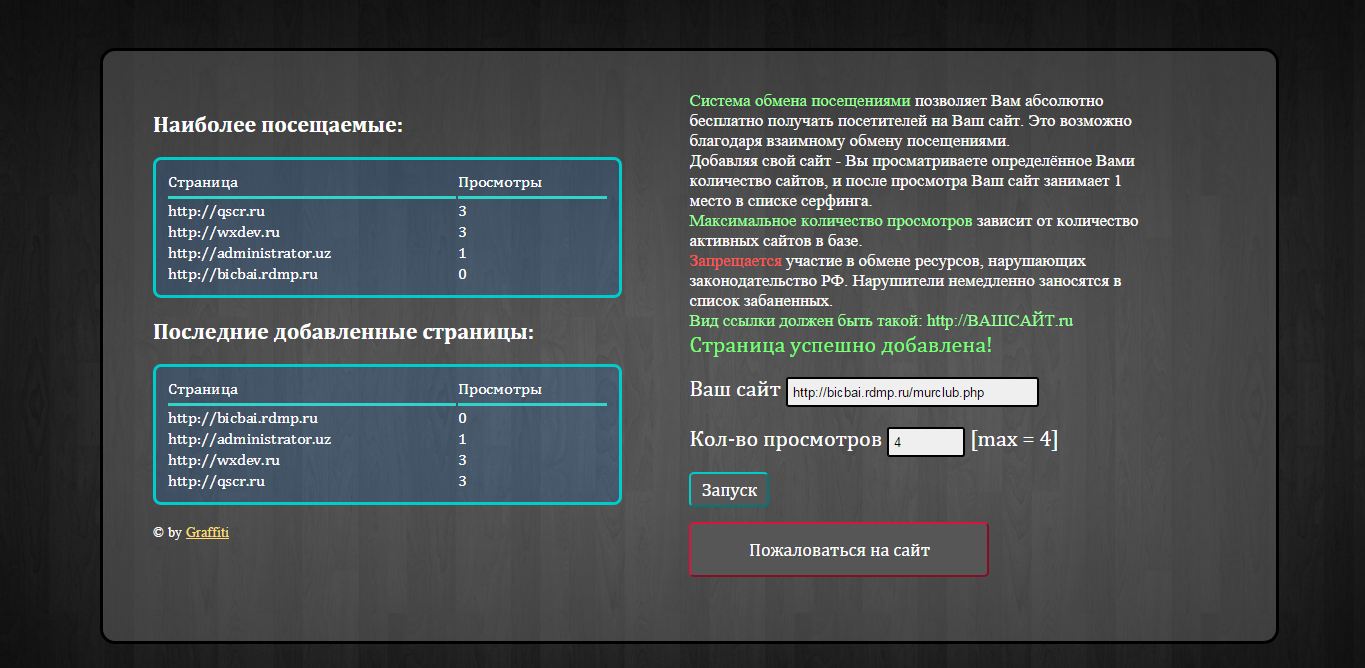
Скрипт обмена посещениями
Система обмена посещениями, позволяет Вам абсолютно бесплатно получать посетителей на Ваш сайт. Это возможно благодаря взаимному обмену посещениями. Добавляя свой сайт - Вы просматриваете опреде...
Минимальная длина комментария - 50 знаков. комментарии модерируются