Переключатель страниц для ucoz

Code
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">background</span><span class="css-punctuation">:</span><span class="css-colorcode">#0094E0</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#FFFFFF</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">}</span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">background</span><span class="css-punctuation">:</span><span class="css-colorcode">#0094E0</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#FFFFFF</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">}</span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">background</span><span class="css-punctuation">:</span><span class="css-colorcode">#2c2c2c</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#FFFFFF</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">background</span><span class="css-punctuation">:</span><span class="css-colorcode">#2c2c2c</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#FFFFFF</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">}</span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="css-select-op">.</span><span class="css-selector">catPages1 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">background</span><span class="css-punctuation">:</span><span class="css-colorcode">#0094E0</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#FFFFFF</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">catPages2 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">}</span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz1 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">background</span><span class="css-punctuation">:</span><span class="css-colorcode">#0094E0</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#FFFFFF</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlockuz2 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">}</span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">background</span><span class="css-punctuation">:</span><span class="css-colorcode">#2c2c2c</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#FFFFFF</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock1 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-punctuation">{</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#ffffff</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">0px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-bottom</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">margin-top</span><span class="css-punctuation">:</span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">link</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">visited</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover</span><span class="css-select-op">, </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">active </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">: </span><span class="css-colorcode">#fff</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">691c18163c7e.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">; </span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">a</span><span class="css-punctuation">:</span><span class="css-selector">hover </span><span class="css-punctuation">{</span><span class="css-identifier">background</span><span class="css-punctuation">:</span><span class="css-colorcode">#2c2c2c</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#FFFFFF</span><span class="css-punctuation">;</span><span class="css-identifier">font-weight</span><span class="css-punctuation">:</span><span class="css-value">bold</span><span class="css-punctuation">;</span><span class="css-punctuation">} </span>
<span class="whitespace"> </span><span class="css-select-op">.</span><span class="css-selector">pagesBlock2 </span><span class="css-selector">b </span><span class="css-punctuation">{</span><span class="css-identifier">text-decoration</span><span class="css-punctuation">:</span><span class="css-value">none</span><span class="css-punctuation">;</span><span class="css-identifier">BACKGROUND-IMAGE</span><span class="css-punctuation">:</span><span class="css-value">URL</span><span class="css-value">(http</span><span class="css-punctuation">:</span><span class="css-select-op">/</span><span class="css-select-op">/</span><span class="css-value">wallaby</span><span class="css-select-op">.</span><span class="css-value">ucoz</span><span class="css-select-op">.</span><span class="css-value">ru</span><span class="css-select-op">/</span><span class="css-value">Images_template</span><span class="css-select-op">/</span><span class="css-unit">7106ad9140b5.png</span><span class="css-value">)</span><span class="css-punctuation">;</span><span class="css-identifier">border</span><span class="css-punctuation">:</span><span class="css-unit">1PX </span><span class="css-value">SOLID </span><span class="css-colorcode">#999999</span><span class="css-punctuation">;</span><span class="css-identifier">padding</span><span class="css-punctuation">:</span><span class="css-unit">2px </span><span class="css-unit">10px</span><span class="css-punctuation">;</span><span class="css-identifier">color</span><span class="css-punctuation">:</span><span class="css-colorcode">#303b45</span><span class="css-punctuation">;</span><span class="css-identifier">font-size</span><span class="css-punctuation">:</span><span class="css-unit">11px</span><span class="css-punctuation">;</span><span class="css-punctuation">}</span>
Смотрите также:
Система регистрации на MySQL
MySQL R-34

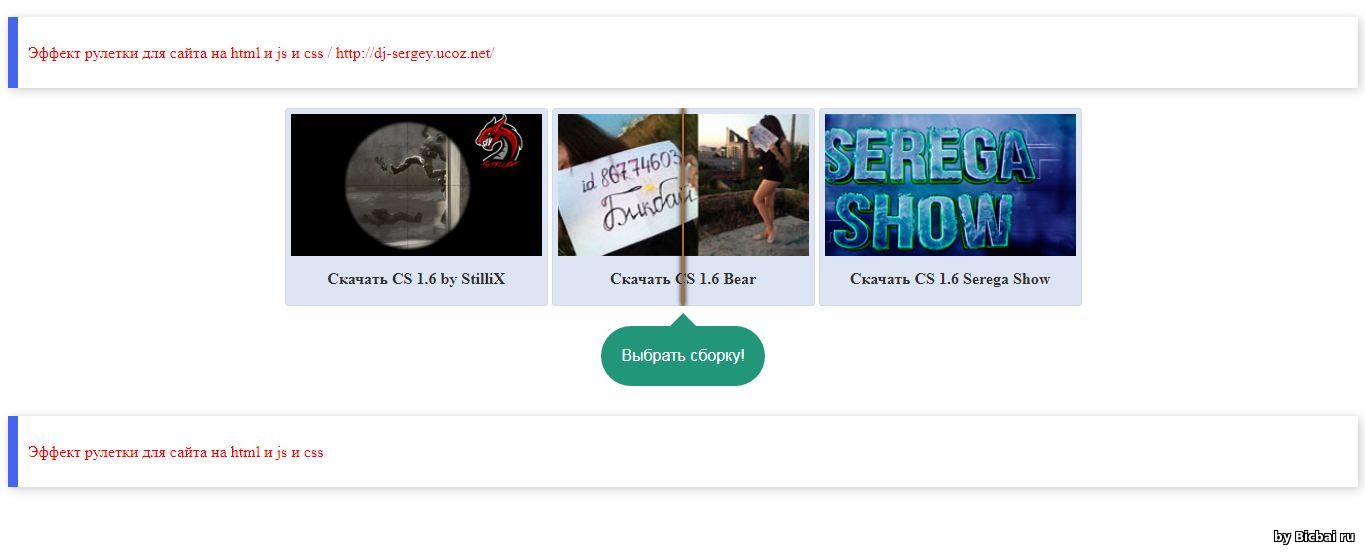
Готовый эффект рулетки для сайта cs
Возможно там есть зашифрованный код
Минимальная длина комментария - 50 знаков. комментарии модерируются