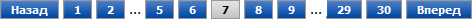
Синий переключатель для uCoz

Code
/* PageSelector Start dj-sergey.ucoz.net */
.catPages1, .pagesBlockuz1, .pagesBlock1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlock1 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlock1 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlock1 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlock1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlock1 a:hover {BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey-hover.png);color:#FFF;font-weight:bold;}
.catPages1 b, .pagesBlockuz1 b, .pagesBlock1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey-hover.png);border:1PX SOLID #999999;padding:2px 10px;color:#000000;font-size:11px;}
.catPages2, .pagesBlockuz2, .pagesBlock2 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link, .pagesBlockuz2 a:link, .pagesBlock2 a:link,
.catPages2 a:visited, .pagesBlockuz2 a:visited, .pagesBlock2 a:visited,
.catPages2 a:hover, .pagesBlockuz2 a:hover, .pagesBlock2 a:hover,
.catPages2 a:active, .pagesBlockuz2 a:active, .pagesBlock2 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover, .pagesBlockuz2 a:hover, .pagesBlock2 a:hover {BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey-hover.png);color:#FFF;font-weight:bold;}
.catPages2 b, .pagesBlockuz2 b, .pagesBlock2 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey-hover.png);border:1PX SOLID #999999;padding:2px 10px;color:#000000;font-size:11px;}
/* -------------------------------------- */
.catPages1, .pagesBlockuz1, .pagesBlock1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlock1 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlock1 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlock1 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlock1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlock1 a:hover {BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey-hover.png);color:#FFF;font-weight:bold;}
.catPages1 b, .pagesBlockuz1 b, .pagesBlock1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey-hover.png);border:1PX SOLID #999999;padding:2px 10px;color:#000000;font-size:11px;}
.catPages2, .pagesBlockuz2, .pagesBlock2 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link, .pagesBlockuz2 a:link, .pagesBlock2 a:link,
.catPages2 a:visited, .pagesBlockuz2 a:visited, .pagesBlock2 a:visited,
.catPages2 a:hover, .pagesBlockuz2 a:hover, .pagesBlock2 a:hover,
.catPages2 a:active, .pagesBlockuz2 a:active, .pagesBlock2 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover, .pagesBlockuz2 a:hover, .pagesBlock2 a:hover {BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey-hover.png);color:#FFF;font-weight:bold;}
.catPages2 b, .pagesBlockuz2 b, .pagesBlock2 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://dj-sergey.ucoz.net/DJ-Sergey/page/2/grey-hover.png);border:1PX SOLID #999999;padding:2px 10px;color:#000000;font-size:11px;}
/* -------------------------------------- */
Смотрите также:

БЛОГОВЫЙ ШАБЛОН ДЛЯ САЙТА - PREMIUMCLEAN
Приятный светлый HTML шаблон для блога с двумя колонками и слайдером. В комплекте присутствует PSD. Шаблон идеально подойдёт для Вашего блога, а также для новостного сайта.

Ддос атака на сервер в cs 1.6
Ложит сервера на повал при помощи лагов который создаёт бот при заходе на сервер поверьте это ужасно!!!!!Для тех серверов которых вы хотите досить.
Минимальная длина комментария - 50 знаков. комментарии модерируются