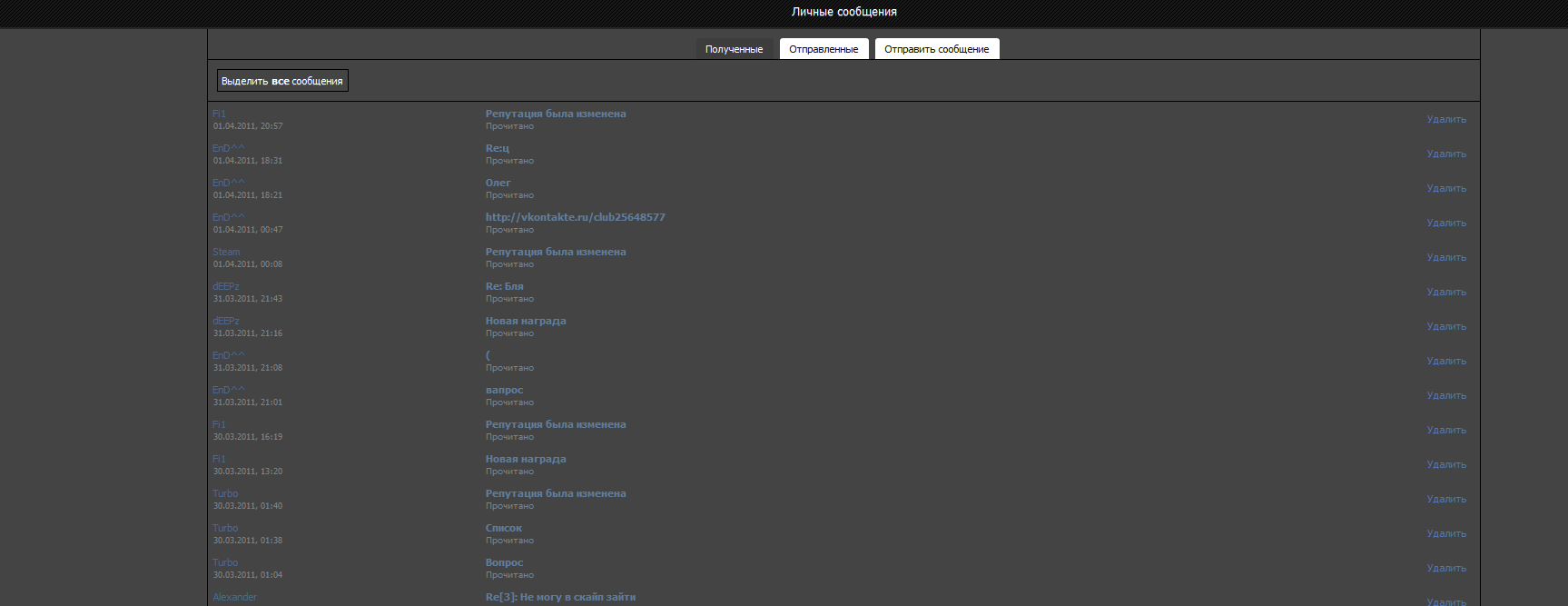
Новые ЛС как на Диз-Кс

В личные страницы (ЛС)
Вставляем:
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<body style="background:url('') #444444; margin:0px; padding:0px;">
<script type="text/javascript">window.resizeTo(2000,600);</script>
<title>Личные сообщения</title>
<link type="text/css" rel="StyleSheet" href="http://s34.ucoz.net/src/layer1.css" /><script type="text/javascript" src="http://s34.ucoz.net/src/u.js?2"></script><style type="text/css">.UhideBlockL {display:none}</style>
<link type="text/css" rel="StyleSheet" href="http://dj-sergey.ucoz.net/DJ-Sergey/Profile_yukoz/2/ls.css" />
<body>
<center><div style="border-bottom:1px solid #262626;"><div id="logo"><div id="bglogo">Личные сообщения</div></div></div>
<div id="content2"><div id="content">
<div style="padding-left:5px;">
<div onclick="location.href='/index/14'" id="u1" class="tabv_no">Полученные</div>
<div id="u2" onclick="location.href='/index/14-0-1'" class="tabv_no">Отправленные</div>
<div id="u4" onclick="location.href='/index/14-0-0-1'" class="tabv_no">Отправить сообщение</div>
<div id="u3" style="display:none;" class="tabv_no">Просмотр сообщения</div>
</div>
<div id="ba"></div>
<div id="bar">
<div style="overflow:hidden;"><div style="float:left;"><div id="new_b" style="display:none;" class="checkreset"><div id="new_b2">Снять выделение</div></div><div id="new_b" class="checkall"><div id="new_b2">Выделить <b>все</b> сообщения</div></div> <span id="delll"><div id="new_o" style="display:none;" onclick="delAll('pmdform')" class="checkall"><div id="new_o2">Удалить</div></div><div class="spanload2" style="display:inline-block;padding-left:5px;"></div></span></div></div>
</div>
<div id="messs"></div>
<div id="mess"></div>
</div></div><br>
<div id="tdDisp" style="display:none;">
$BODY$
</div>
<script type="text/javascript">
var messageOpt = ['Папка с сообщениями пуста','Прочитано','Не прочитано'];
var noavatar = 'http://dj-sergey.ucoz.net/DJ-Sergey/Profile_yukoz/2/userls.gif';
</script>
<script type="text/javascript" src="http://dj-sergey.ucoz.net/DJ-Sergey/Profile_yukoz/2/ls.js"></script>
</body>
</html>
<html>
<head>
<body style="background:url('') #444444; margin:0px; padding:0px;">
<script type="text/javascript">window.resizeTo(2000,600);</script>
<title>Личные сообщения</title>
<link type="text/css" rel="StyleSheet" href="http://s34.ucoz.net/src/layer1.css" /><script type="text/javascript" src="http://s34.ucoz.net/src/u.js?2"></script><style type="text/css">.UhideBlockL {display:none}</style>
<link type="text/css" rel="StyleSheet" href="http://dj-sergey.ucoz.net/DJ-Sergey/Profile_yukoz/2/ls.css" />
<body>
<center><div style="border-bottom:1px solid #262626;"><div id="logo"><div id="bglogo">Личные сообщения</div></div></div>
<div id="content2"><div id="content">
<div style="padding-left:5px;">
<div onclick="location.href='/index/14'" id="u1" class="tabv_no">Полученные</div>
<div id="u2" onclick="location.href='/index/14-0-1'" class="tabv_no">Отправленные</div>
<div id="u4" onclick="location.href='/index/14-0-0-1'" class="tabv_no">Отправить сообщение</div>
<div id="u3" style="display:none;" class="tabv_no">Просмотр сообщения</div>
</div>
<div id="ba"></div>
<div id="bar">
<div style="overflow:hidden;"><div style="float:left;"><div id="new_b" style="display:none;" class="checkreset"><div id="new_b2">Снять выделение</div></div><div id="new_b" class="checkall"><div id="new_b2">Выделить <b>все</b> сообщения</div></div> <span id="delll"><div id="new_o" style="display:none;" onclick="delAll('pmdform')" class="checkall"><div id="new_o2">Удалить</div></div><div class="spanload2" style="display:inline-block;padding-left:5px;"></div></span></div></div>
</div>
<div id="messs"></div>
<div id="mess"></div>
</div></div><br>
<div id="tdDisp" style="display:none;">
$BODY$
</div>
<script type="text/javascript">
var messageOpt = ['Папка с сообщениями пуста','Прочитано','Не прочитано'];
var noavatar = 'http://dj-sergey.ucoz.net/DJ-Sergey/Profile_yukoz/2/userls.gif';
</script>
<script type="text/javascript" src="http://dj-sergey.ucoz.net/DJ-Sergey/Profile_yukoz/2/ls.js"></script>
</body>
</html>
Смотрите также:

Защита от капса в чате!
Заменяет все большие буквы на маленькие.

deathrun_snowfall
Норм..
Минимальная длина комментария - 50 знаков. комментарии модерируются
Спам
Не указан текст сообщения