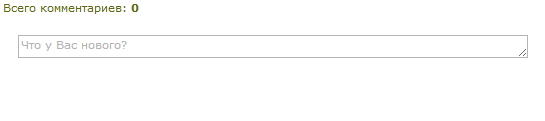
Вид формы добавления комментариев как ВКонтакте для ucoz

Установка:этот код ставим в форму добавления комментариев
Code
<b>
<div style="padding: 5px 15px 5px 15px;">
<div id="nomessage"><textarea style="width: 100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50" uzzonclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у Вас нового?</textarea></div>
<div style="display:none;" id="yesmessage">
<textarea style="width: 100%;height:35px;font-size:11px;" rows="2" name="message" id="message" cols="50"></textarea>
<div>
<input type="submit" id="addcBut" value="Отправить" uzzonclick="$('#nomessage').toggle();$('#yesmessage').toggle();" />
</div>
</div>
</div></b>
<div style="padding: 5px 15px 5px 15px;">
<div id="nomessage"><textarea style="width: 100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50" uzzonclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у Вас нового?</textarea></div>
<div style="display:none;" id="yesmessage">
<textarea style="width: 100%;height:35px;font-size:11px;" rows="2" name="message" id="message" cols="50"></textarea>
<div>
<input type="submit" id="addcBut" value="Отправить" uzzonclick="$('#nomessage').toggle();$('#yesmessage').toggle();" />
</div>
</div>
</div></b>
Смотрите также:

СКРИПТ ВИТРИНЫ ССЫЛОК И БАННЕРОВ BUY-LINKS
что было исправлено и доработано в скрипте Buy-Links?
1) Исправлена ошибка оправки на мыло нового пароля(Работает и на бесплатном хостинге!).
2) Доработали раздел рекламодатели (Ра...
Минимальная длина комментария - 50 знаков. комментарии модерируются