Красивый слайдер картинок

Code
<script type="text/javascript" src="http://for-webber.ucoz.ru/ucoz/js/slider.js"></script>
<script type="text/javascript" src="http://for-webber.ucoz.ru/ucoz/js/slide_options.js"></script>
<div align="center"><table>
<tr>
<td valign="top">
</div>
</td><td valign="top">
<div id="coin-slider">
<a href="ссылка"><img border="0" src="http://s018.radikal.ru/i528/1209/79/025ea02a3a5a.jpg" />
<span><b>DJ-Sergey.ucoz.net</b>
Найди всё</span></a>
<a href="Ссылка" target="_blank"><img src="http://for-webber.ucoz.ru/ucoz/img/bez_imeni-2.png"/>
<span><b>DJ-Sergey.ucoz.net</b>
Что та</span></a>
</a>
</div>
</span></td></tr></table>
</div>
<script type="text/javascript" src="http://for-webber.ucoz.ru/ucoz/js/slide_options.js"></script>
<div align="center"><table>
<tr>
<td valign="top">
</div>
</td><td valign="top">
<div id="coin-slider">
<a href="ссылка"><img border="0" src="http://s018.radikal.ru/i528/1209/79/025ea02a3a5a.jpg" />
<span><b>DJ-Sergey.ucoz.net</b>
Найди всё</span></a>
<a href="Ссылка" target="_blank"><img src="http://for-webber.ucoz.ru/ucoz/img/bez_imeni-2.png"/>
<span><b>DJ-Sergey.ucoz.net</b>
Что та</span></a>
</a>
</div>
</span></td></tr></table>
</div>
2.Этот код в CSS:
Code
/* Slider OT for-webber.Ru */
.coin-slider { overflow: hidden; zoom: 1; position: relative; }
.coin-slider a{ text-decoration: none; outline: none; border: none; color: #FFFFFF; font-weight: bold; }
.coin-slider { overflow: hidden; zoom: 1; position: relative; }
.coin-slider a{ text-decoration: none; outline: none; border: none; color: #FFFFFF; font-weight: bold; }
.cs-buttons {display:none; font-size: 0px; padding-top: 5px; float: left; }
.cs-buttons a { margin-left: 5px; height: 12px; width: 12px; float: left; border: 1px solid #B8C4CF; color: #B8C4CF; text-indent: -1000px; }
.cs-active { background-color: #B8C4CF; color: #FFFFFF; }
.cs-title {text-align:left; width: 658px; height: 28px;padding-bottom:8px;padding-left:10px;padding-top:8px; background-color: #000000; color: #FFFFFF; }
.cs-prev,
.cs-next { background-color: #000000; color: #FFFFFF; padding: 0px 10px; }
/* -------------- */
.coin-slider { overflow: hidden; zoom: 1; position: relative; }
.coin-slider a{ text-decoration: none; outline: none; border: none; color: #FFFFFF; font-weight: bold; }
.coin-slider { overflow: hidden; zoom: 1; position: relative; }
.coin-slider a{ text-decoration: none; outline: none; border: none; color: #FFFFFF; font-weight: bold; }
.cs-buttons {display:none; font-size: 0px; padding-top: 5px; float: left; }
.cs-buttons a { margin-left: 5px; height: 12px; width: 12px; float: left; border: 1px solid #B8C4CF; color: #B8C4CF; text-indent: -1000px; }
.cs-active { background-color: #B8C4CF; color: #FFFFFF; }
.cs-title {text-align:left; width: 658px; height: 28px;padding-bottom:8px;padding-left:10px;padding-top:8px; background-color: #000000; color: #FFFFFF; }
.cs-prev,
.cs-next { background-color: #000000; color: #FFFFFF; padding: 0px 10px; }
/* -------------- */
P.S-картинок можно ставить сколько угодно!
Смотрите также:

NVIDIA Texture Инструменты для Adobe Photoshop
Пригодится к примеру для создания спрея в css

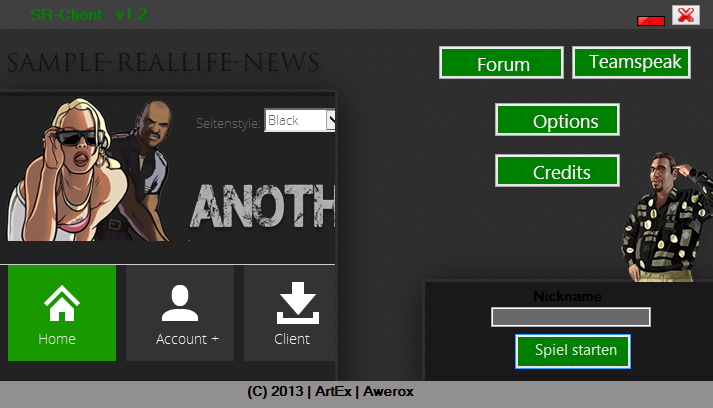
Исходник лаунчера SAMP
Написан на VB.NET
Минимальная длина комментария - 50 знаков. комментарии модерируются