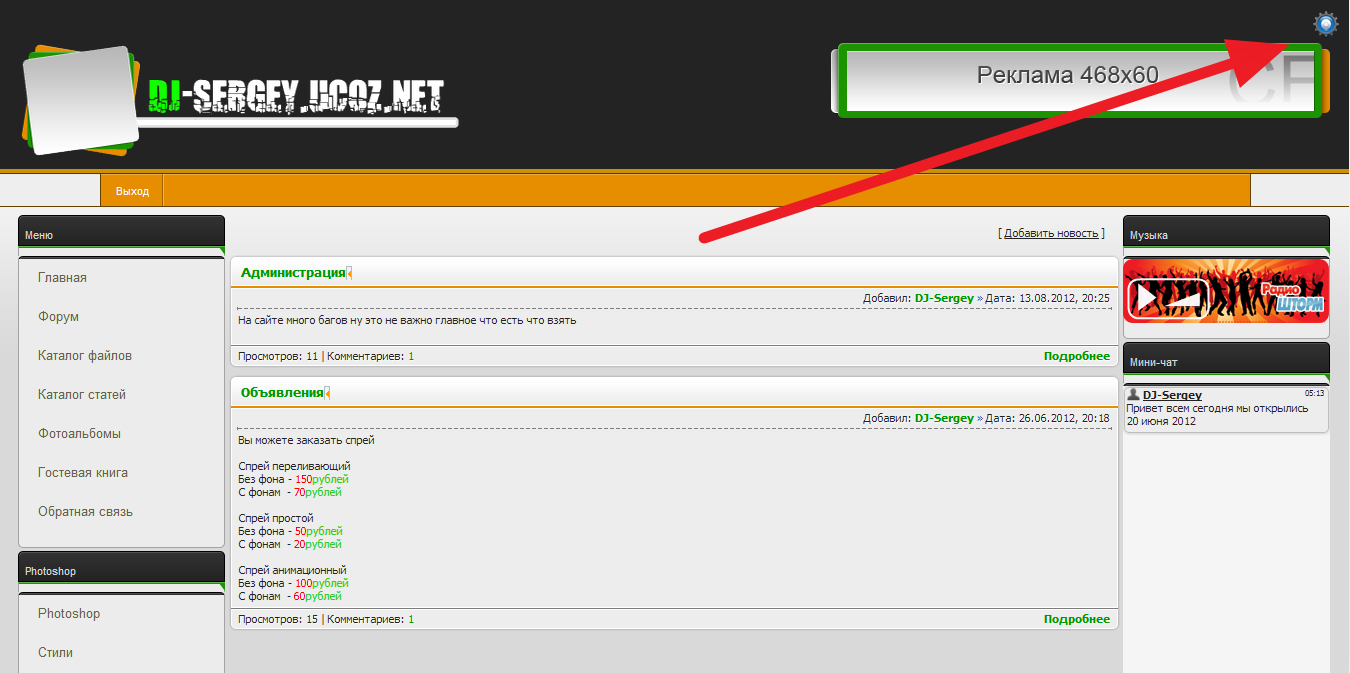
Кнопка вместо админ-панели для Ucoz

Code
<style type="text/css">
#admbtn {display:none}
.admin_button_1 {z-index:99;position:absolute;top:10px;right:10px;width:30px;height:30px;overflow:hidden;background:url('http://dj-sergey.ucoz.net/DJ-Sergey/ADMIN_BAR/2.png') -209px -209px}
.admin_button_2 {z-index:99;position:absolute;top:10px;right:10px;width:30px;height:30px;overflow:hidden;background:url('http://dj-sergey.ucoz.net/DJ-Sergey/ADMIN_BAR/2.png') -209px -209px;cursor:pointer}
</style>
<div style="display:none" id="admtrfl">0</div>
<div onclick="open_bar()" id="admbtn" class="admin_button_1" onmouseout="classN('admbtn','admin_button_1')" onmouseover="classN('admbtn','admin_button_2')"> </div>
<script type="text/javascript">
function classN(id_pin, class_pin) {document.getElementById(id_pin).className=class_pin}
$(document).ready(function() {$('#puzadpn').fadeTo(0,1);setTimeout(function(){$('#admbtn').fadeIn(500);$('#puzadpn').fadeOut(100)},100)});
function open_bar() {
adm_inst = $('#admtrfl').html()
if(adm_inst == '0') {$('#puzadpn').slideToggle(100);$('#admbtn').animate({marginTop:'24px'},100);$('#admtrfl').html('1')} else {
$('#puzadpn').slideToggle(100);$('#admbtn').animate({marginTop:'0'},100);$('#admtrfl').html('0')}}
</script>
Вообще, код можно поместить и в другом месте, главное только то, чтобы он был на всех страницах где-нибудь между и .
Если Вы желаете просто скрыть административную панель, просто используйте следующий CSS-код:
Code
<style type="text/css">
#puzadpn {display:none}
</style>
#puzadpn {display:none}
</style>
Смотрите также:

SPEdit 1.2.0.1 - Редактор плагинов для css
SPEdit (СП-редактирование) редактор sourcepawn используют с несколькими функциями, чтобы сделать кодирование в СП легким для вас. Он написан полностью на C# с WPF, чтобы предоставить вам большой...
![[RIP] Шаблон SA:MP](/_ld/3/09265608.jpg)
[RIP] Шаблон SA:MP
Несколько html страниц
Минимальная длина комментария - 50 знаков. комментарии модерируются